【WordPress】記事の作成時間が短縮!クイックタグのカスタム方法
2019年6月23日
WordPress
この記事のURLとタイトルをコピーする

WordPressでブログを運用していると、多くの方が投稿機能で記事作成をしていると思います。
投稿機能には「ビジュアルエディダ」と「テキストエディダ」の2種類のエディダがあります。
当ブログはテキストエディダを使用して記事の作成・編集を行うのですが、テキストエディダにはHTMLコードをボタン1つで追加できる「クイックタグ」があるのをご存知でしょうか?
このクイックタグをカスタマイズしたことによって、タグつけが簡単にでき、作業時間がかなり短縮されたのでカスタム方法をご紹介します。
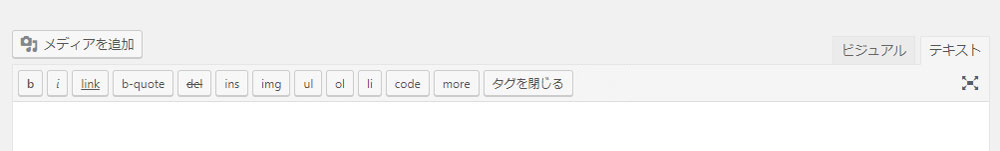
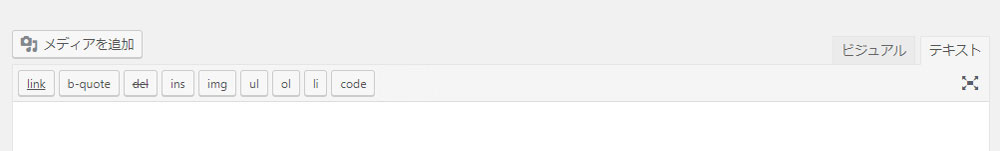
 クイックタグとは、テキストエディダの入力エリア上にあるボタンのことです。
クイックタグとは、テキストエディダの入力エリア上にあるボタンのことです。
 このボタンをクリックすると、そのボタンに設定されたHTMLコードを挿入することができます。
このボタンをクリックすると、そのボタンに設定されたHTMLコードを挿入することができます。
簡単にコードを埋め込めるだけでなく、投稿者が複数名いてもサイトデザインに準じた記事の作成をすることができるのでとても便利です。
厳密にいうと削除ではなく、必要なタグをピックアップして表示させています。
以下のコードを、function.phpに追加します。
※function.phpを編集する際は、必ずバックアップをとりましょう。
コードの中を確認していきましょう。
デフォルトで用意されているクイックタグのIDです。
必要なものをピックアップし、上記のコードにIDを記述します。
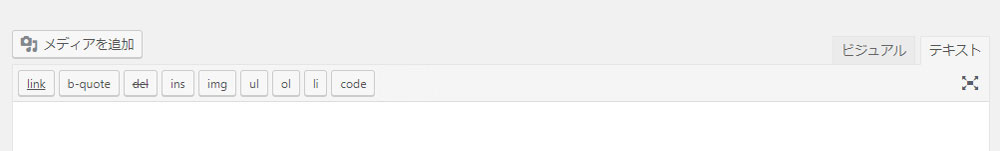
不要なIDを非表示にした結果がこちら。
 ちゃんと消えていますね、すっきり!
ちゃんと消えていますね、すっきり!
追加するのは、コードに限らなくても大丈夫です。
よく使うフレーズやタグなども追加できるので、使いやすいようにカスタマイズしていきます。
以下のコードを、function.phpに追加します。
※function.phpを編集する際は、必ずバックアップをとりましょう。
クイックタグの追加は、QTags.addButton()を使用します。
上記はh3タグのクイックタグを作成したタグです。
括弧内は左から順番に「’ID’, ‘ボタン’, ‘開始タグ’, ‘終了タグ’」を表します。
IDは他のクイックタグと同一のものを使用することができないので気をつけましょう。
追加したいクイックタグの分だけ、QTags.addButton()の関数を増やしていきます。
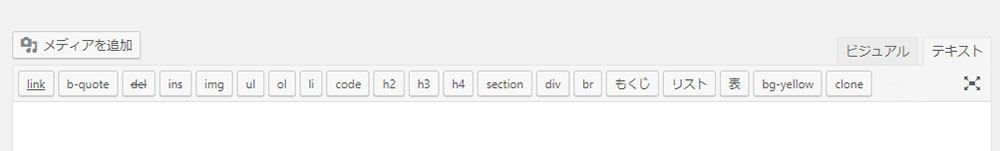
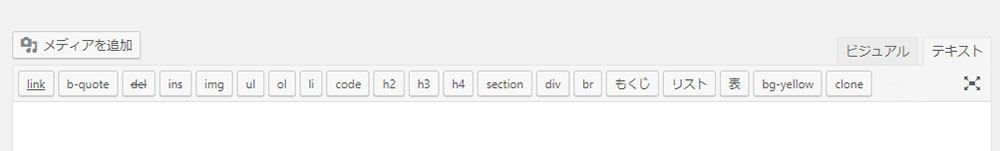
上記のコードをベースに、当ブログ用にカスタマイズしたのがこちらです。 タグに予めクラス名などを付与し、クイックボタンでスタイルも適応できるようにしました。
タグに予めクラス名などを付与し、クイックボタンでスタイルも適応できるようにしました。
ですが、慣れてしまえば作業効率は格段に良くなります。
記事毎に手書きで書いてもいいですが、予めクイックタグを用意しておくことでサイトのクオリティを保つことができます。
また、複数人で管理しているサイトではタグのつけ方などに個人差が生まれ、レイアウトが崩れる可能性もあります。予防として、クイックタグを入れてもよいかもしれません。
一度設定すればなにかと便利に活躍してくれるので、ぜひ試してください!
投稿機能には「ビジュアルエディダ」と「テキストエディダ」の2種類のエディダがあります。
当ブログはテキストエディダを使用して記事の作成・編集を行うのですが、テキストエディダにはHTMLコードをボタン1つで追加できる「クイックタグ」があるのをご存知でしょうか?
このクイックタグをカスタマイズしたことによって、タグつけが簡単にでき、作業時間がかなり短縮されたのでカスタム方法をご紹介します。
クイックタグとは?


簡単にコードを埋め込めるだけでなく、投稿者が複数名いてもサイトデザインに準じた記事の作成をすることができるのでとても便利です。
不要な既存のクイックタグを非表示にする
不要な既存のクイックタグを削除する方法です。厳密にいうと削除ではなく、必要なタグをピックアップして表示させています。
以下のコードを、function.phpに追加します。
※function.phpを編集する際は、必ずバックアップをとりましょう。
|
1 2 3 4 5 |
function otamunote_quicktags($qtInit) { $qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,dfw'; return $qtInit; } add_filter('quicktags_settings', 'otamunote_quicktags'); |
デフォルトで用意されているクイックタグのIDです。
|
1 |
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,dfw'; |
- strong
- 文字を太字ににて強調させる
- em
- 文字を斜体(イタリック)にして強調させる
- link
- リンクを挿入する
- b-quote
- 囲まれた部分が引用・転載であることを意味する
- del
取り消し線
削除された部分であることを意味する
- ins
- 追加テキスト
後から追加された部分であることを意味する
- img
- 画像を挿入する
- ul
- 順序のないリストを表示させる
- ol
- 順序のあるリストを表示させる
- li
- リストの項目を表示させる
- code
- プログラムのソースコードであることを意味する
- more
- wordpressの「続きを読む」機能を埋め込む
- close
- クイックタグで表示された開始タグに対して、閉じタグを挿入する
不要なIDを非表示にした結果がこちら。

任意のタグを追加する
次に、任意のクイックタグを追加する方法です。追加するのは、コードに限らなくても大丈夫です。
よく使うフレーズやタグなども追加できるので、使いやすいようにカスタマイズしていきます。
以下のコードを、function.phpに追加します。
※function.phpを編集する際は、必ずバックアップをとりましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function mytheme_add_quicktags() { ?> <script type="text/javascript"> QTags.addButton('h2','h2','<h2></h2>\n'); QTags.addButton('h3','h3','<h3></h3>\n'); QTags.addButton('h4','h4','<h4></h4>\n'); QTags.addButton('section','section','<section id="sec01" class="sec">\n\n</section>'); QTags.addButton('div','div','<div></div>'); QTags.addButton('br','br','<br>\n'); </script> <?php } add_action('admin_print_footer_scripts','mytheme_add_quicktags'); |
|
1 |
QTags.addButton('h3','h3','<h3></h3>\n'); |
括弧内は左から順番に「’ID’, ‘ボタン’, ‘開始タグ’, ‘終了タグ’」を表します。
IDは他のクイックタグと同一のものを使用することができないので気をつけましょう。
追加したいクイックタグの分だけ、QTags.addButton()の関数を増やしていきます。
上記のコードをベースに、当ブログ用にカスタマイズしたのがこちらです。

まとめ
function.phpを直接編集すので最初は難しそうに感じますよね。ですが、慣れてしまえば作業効率は格段に良くなります。
記事毎に手書きで書いてもいいですが、予めクイックタグを用意しておくことでサイトのクオリティを保つことができます。
また、複数人で管理しているサイトではタグのつけ方などに個人差が生まれ、レイアウトが崩れる可能性もあります。予防として、クイックタグを入れてもよいかもしれません。
一度設定すればなにかと便利に活躍してくれるので、ぜひ試してください!
この記事のURLとタイトルをコピーする