【WordPress】投稿一覧のカラムをカスタマイズ(追加・削除)する方法
2019年7月25日
WordPress
この記事のURLとタイトルをコピーする

WordPress(ワードプレス)でブログ運用する場合、多くの方は投稿機能を使って記事を作成すると思います。
投稿一覧ではデフォルトで、下のようなカラム(項目)で構成されています。
 表示されているのは、タイトル・作成者・カテゴリー・タグ・コメント・日付の6項目です。
表示されているのは、タイトル・作成者・カテゴリー・タグ・コメント・日付の6項目です。
ただこの6項目、私は全て使用したことがありません。
タグ・コメントを使用しないのと、そもそもの運用者が私ひとりなので、作成者の表示も不要だと感じていました。
今回は不要なカラムを非表示にし、任意のカラムを追加したのでその備忘録です。
function.phpでカラムを削除することもできますが、今回は管理画面から非表示にします。
まず管理画面の投稿一覧を開き、右上の「表示オプション」をクリックします。
 投稿一覧を構成するオプションが展開されますので、非表示にしたいカラムのチェックボックスを外しましょう。
投稿一覧を構成するオプションが展開されますので、非表示にしたいカラムのチェックボックスを外しましょう。
チェックボックスを外して非表示にすると、下の画像のようになりました。
 不要なカラムが非表示になりスッキリしましたね!
不要なカラムが非表示になりスッキリしましたね!
今回はサムネイル・投稿ID・文字数を追加します。
function.phpに、以下のコードを記述します。
※必ずバックアップをとってから行いましょう。
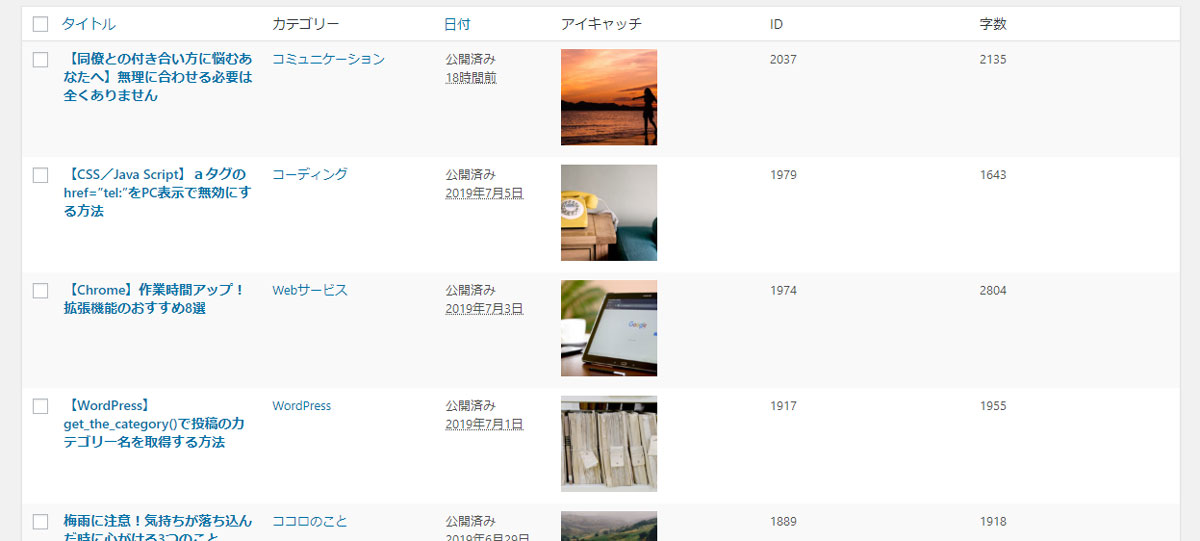
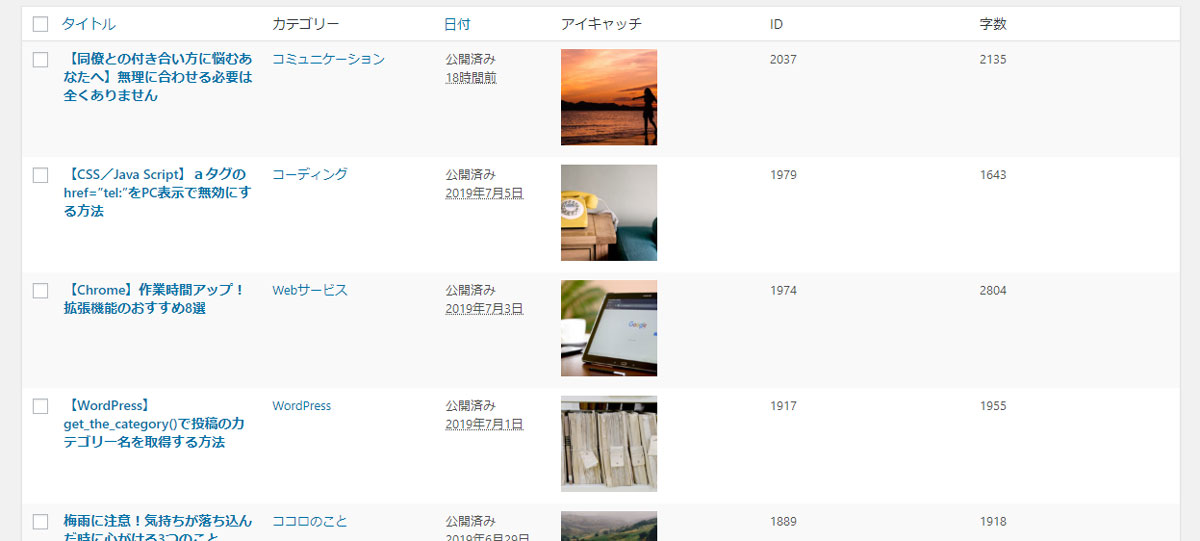
コードを追加した投稿一覧がこちら。
 サムネイルが表示されると、視覚的にも何の記事か分かりやすくなります。
サムネイルが表示されると、視覚的にも何の記事か分かりやすくなります。
サムネイルのサイズ変更する際は、10行目get_the_post_thumbnailの(100,100)を数値変更します。
必要であれば、CSSで投稿一覧のレイアウトも整えましょう。
 私はタイトルが長くなりがちなので、全体的に左寄せにしました。
私はタイトルが長くなりがちなので、全体的に左寄せにしました。
文字だけだとぱっとみて記事の内容まで理解するのに時間がかかりますが、サムネイルがあることで瞬時に判断できるようになります。
また、GoogleAdSense(グーグルアドセンス)に申請をする際、文字数を少し気にして書いていたので、これで何文字なのか一目瞭然です。
ブログは頻繁に更新していくものなので、自分で作業しやすいようにカスタマイズできると、作業効率も上がりそうですね!
投稿一覧ではデフォルトで、下のようなカラム(項目)で構成されています。

ただこの6項目、私は全て使用したことがありません。
タグ・コメントを使用しないのと、そもそもの運用者が私ひとりなので、作成者の表示も不要だと感じていました。
今回は不要なカラムを非表示にし、任意のカラムを追加したのでその備忘録です。
不要なカラムを非表示にする(作成者・タグ・コメント)
不要なカラム作成者・タグ・コメントを非表示にする方法です。function.phpでカラムを削除することもできますが、今回は管理画面から非表示にします。
まず管理画面の投稿一覧を開き、右上の「表示オプション」をクリックします。

チェックボックスを外して非表示にすると、下の画像のようになりました。

任意のカラム追加する(サムネイル・投稿ID・文字数)
任意のカラムを追加する方法です。今回はサムネイル・投稿ID・文字数を追加します。
function.phpに、以下のコードを記述します。
※必ずバックアップをとってから行いましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function add_posts_columns($columns) { $columns['thumbnail'] = 'アイキャッチ'; $columns['postid'] = 'ID'; $columns['count'] = '字数'; return $columns; } function add_posts_columns_row($column_name, $post_id) { if ( 'thumbnail' == $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail'); echo ( $thumb ) ? $thumb : '-'; } elseif ( 'postid' == $column_name ) { echo $post_id; } elseif ( 'count' == $column_name ) { $count = mb_strlen(strip_tags(get_post_field('post_content', $post_id))); echo $count; } } add_filter( 'manage_posts_columns', 'add_posts_columns' ); add_action( 'manage_posts_custom_column', 'add_posts_columns_row', 10, 2 ); |

サムネイルのサイズ変更する際は、10行目get_the_post_thumbnailの(100,100)を数値変更します。
必要であれば、CSSで投稿一覧のレイアウトも整えましょう。
さいごに
最終的に整えた投稿一覧はこちらです。
文字だけだとぱっとみて記事の内容まで理解するのに時間がかかりますが、サムネイルがあることで瞬時に判断できるようになります。
また、GoogleAdSense(グーグルアドセンス)に申請をする際、文字数を少し気にして書いていたので、これで何文字なのか一目瞭然です。
ブログは頻繁に更新していくものなので、自分で作業しやすいようにカスタマイズできると、作業効率も上がりそうですね!
この記事のURLとタイトルをコピーする