【jQuery】ふわっと出てくる「ページトップへ戻る」ボタンの実装方法
2019年9月23日
CODE
この記事のURLとタイトルをコピーする

最近のサイトでは「上に戻る」や「トップに戻る」などのボタンを見かけることが多くあります。
ボタンをクリックすると同ページの一番上へスーっとスクロールし戻る仕様で、特にブログ記事やLPなどの長いページで置かれています。
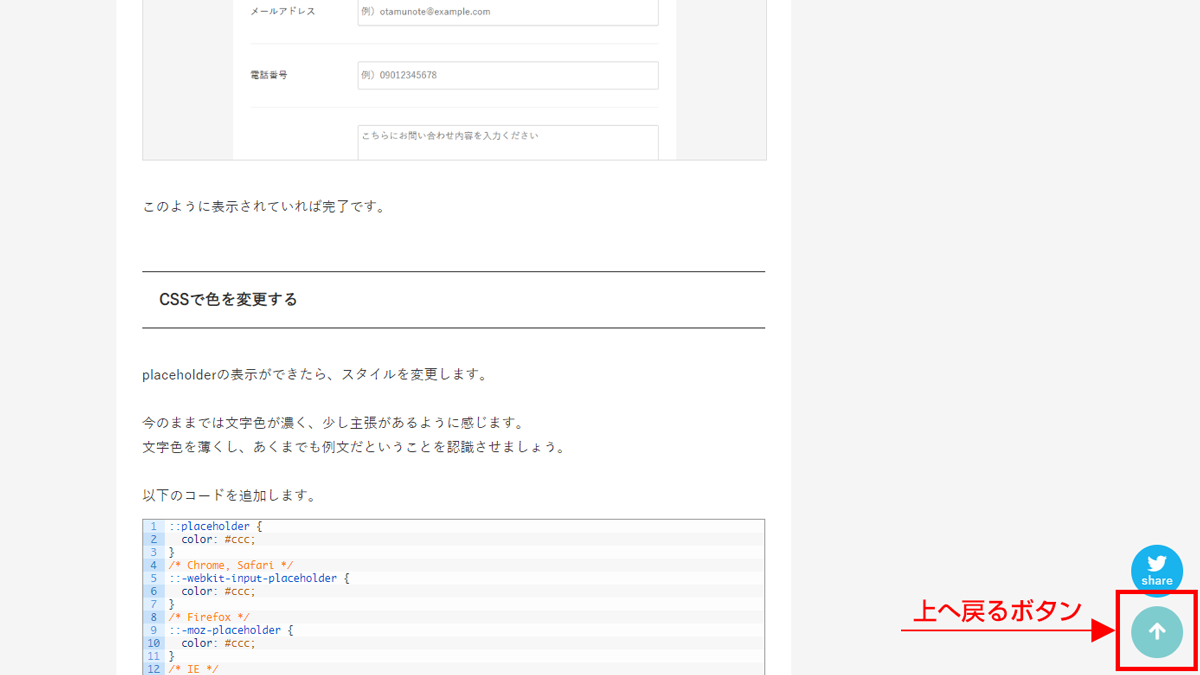
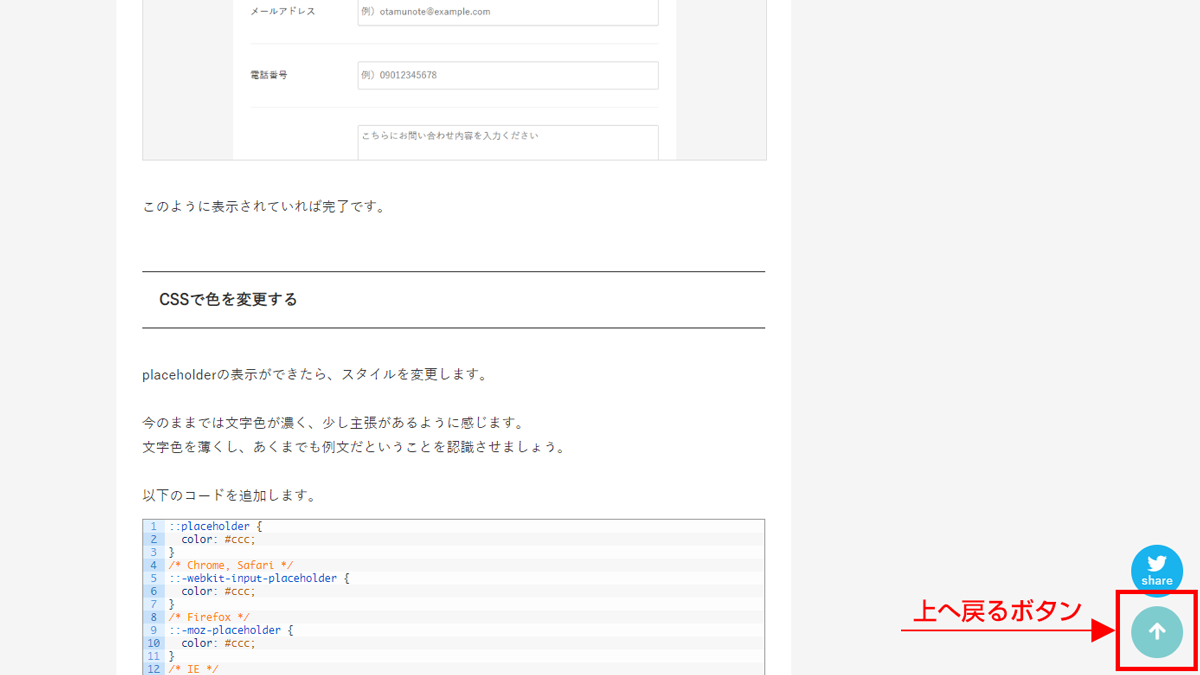
当ブロブだと、この部分です。
 jQuery初心者の方でもコピペで簡単に実装しやすいので、確認していきましょう。
jQuery初心者の方でもコピペで簡単に実装しやすいので、確認していきましょう。
サイト内で読み込ませるファイルは「jQuery本体」と「jsファイル」です。
この2種ファイルを、bodyの閉じタグの前に追加します。
詳しく確認していきましょう。
以下のコードを追加します。
実際はjsファイルにjQueryを記述するため、そのファイルを読み込ませる必要があります。
今回は「script.js」という別ファイルを用意しました。
「script.js」をscriptタグで読み込みましょう。
以下のコードを追加します。
「script.js」までのパスは、ファイル構造に合わせて書きかえてください。
当サイトでは、全てbodyの閉じタグに記述するように統一しています。
ブラウザがサイトを表示する時に上から順に読み込むため、scriptが最初の方にあると他の読み込みが全て停止してしまうからです。
今回はボタンを画面右下に固定して表示させます。
当サイトではfooter前に置いていますが、任意の好きな場所に追加してください。
ボタンの表示場所、色や形などは好きに変更してください。
ボタンの動きの設定です。
戻るときの速度は、4行目のspeedの値を変更して下さい。
編集後全てのファイルをアップロードし、サイトで確認をしましょう。
他にもSVGや画像を使用しているサイトもありますので、是非オリジナルのボタンを作成してみてください。
ボタンをクリックすると同ページの一番上へスーっとスクロールし戻る仕様で、特にブログ記事やLPなどの長いページで置かれています。
当ブロブだと、この部分です。

jQueryの準備をする
jQueryを動かすための準備をします。サイト内で読み込ませるファイルは「jQuery本体」と「jsファイル」です。
この2種ファイルを、bodyの閉じタグの前に追加します。
詳しく確認していきましょう。
jQueryを読み込む
まず、jQueryを動かすための本体を読み込ませます。以下のコードを追加します。
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> |
スクリプトの読み込み
ボタンの動きの部分です。実際はjsファイルにjQueryを記述するため、そのファイルを読み込ませる必要があります。
今回は「script.js」という別ファイルを用意しました。
「script.js」をscriptタグで読み込みましょう。
以下のコードを追加します。
|
1 |
<script src="/js/script.js"></script> |
scriptタグの読み込む場所について
scriptの読み込む場所に、原則決まりはありません。当サイトでは、全てbodyの閉じタグに記述するように統一しています。
ブラウザがサイトを表示する時に上から順に読み込むため、scriptが最初の方にあると他の読み込みが全て停止してしまうからです。
ボタンの設置
次にボタン本体の設定をします。今回はボタンを画面右下に固定して表示させます。
HTML
以下のコードを、bodyタグ内に追加します。|
1 |
<p id="page-top"><a href="#">上へ戻る</a></p> |
CSS
以下のスタイルを追加します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#page-top { position: fixed; bottom: 20px; right: 20px; font-size: 14px; line-height: 1; z-index: 99; } #page-top a { background: #72C7CA; text-decoration: none; color: #fff; width: 60px; padding: 28px 5px; text-align: center; display: block; border-radius: 90px; opacity: 0.9; transition: all .3s ease; } #page-top a:hover { text-decoration: none; opacity: .5; } |
jQuery
以下のコードを、script.jsに追加します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ var pagetop = $('#page-top'); pagetop.hide(); $(window).scroll(function () { if ($(this).scrollTop() > 100) { pagetop.fadeIn(); } else { pagetop.fadeOut(); } }); pagetop.click(function () { $('body, html').animate({ scrollTop: 0 }, 500); return false; }); }); |
戻るときの速度は、4行目のspeedの値を変更して下さい。
編集後全てのファイルをアップロードし、サイトで確認をしましょう。
まとめ
今回はテキストでボタンを作りましたが、実際はFont Awesomeというフォントアイコンを使用しています。他にもSVGや画像を使用しているサイトもありますので、是非オリジナルのボタンを作成してみてください。
この記事のURLとタイトルをコピーする