【WordPress】プラグイン不要!手動でfavicon(ファビコン)を設定する方法
2019年6月11日
WordPress
この記事のURLとタイトルをコピーする

制作で意外と忘れがちなfavicon(ファビコン)。
サイトそのもののデザインや構成に気をとられ、設置することを忘れてしまう方もいるのではないのでしょうか?
今回はfaviconの重要性とWordPressでの設定方法をご紹介します。
 faviconは「Favorite icon(お気に入りのアイコン)」を省略したものです。
faviconは「Favorite icon(お気に入りのアイコン)」を省略したものです。
「faviconって設定しなくてもサイトに影響ないし問題ないでしょ?」と感じているひともいると思います。
実際にfaviconがどこに使用されているのか。
ブラウザでWebサイトを開いたときにタブに表示されるアイコンや、ブックマークしたときにサイト名の横にあるアイコン、スマートフォンでホーム画面に置いたときに表示されるアイコンなど。普段から無意識に目にしていることがほとんどです。
たとえばブラウザでタブを開きすぎてしまった際、サイト名の認識がしにくくなるのでfaviconで判断をします。 また、スマートフォンのホーム画面ではそもそもサイト名はほとんど表示されず、faviconで判断してタップするひとがほとんどではないでしょうか?
現代では多くのサイトがネット上で公開されており、faviconはこの膨大な情報の中でサイトの「顔」としての役割をしてくれます。 視覚的にユーザーの記憶に残れば、再訪問の確立も高くなりリピートにもつながります。
もし長期的にサイト運営を考えているのであれば、今後faviconの設定は必須になってきます。
 はじめに、faviconに使用する画像を用意しましょう。
はじめに、faviconに使用する画像を用意しましょう。
faviconの形状は、必ず正方形で作成します。
また最小で16pxとなるため、小さな文字やロゴはあまり向いていません。分かりやすくシンプルなデザインにします。
作成した画像の拡張子に決まりはありませんが、「.jpg」か「.png」あたりで保存しておきましょう。
Googleで検索すると多くのツールが結果にでますが、今回は「ファビコン favicon.icoを作ろう!」を使用します。 左側の青いボタンに各サイズのアイコンをセットし、「favicon.icon 作成」をクリックします。
左側の青いボタンに各サイズのアイコンをセットし、「favicon.icon 作成」をクリックします。
拡張子「.icon」のファイルが作成されるのでダウンロードし、ファイル名を「favicon.ico」に変更してください。
 次は、作成したfaviconのファイルを実際にサーバーにアップロードし、ブラウザに表示させます。
次は、作成したfaviconのファイルを実際にサーバーにアップロードし、ブラウザに表示させます。
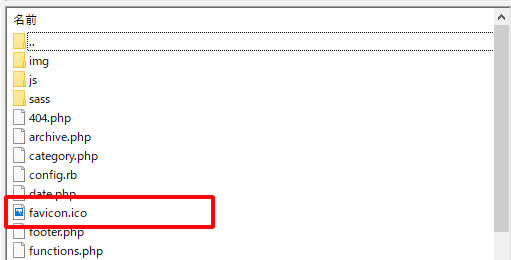
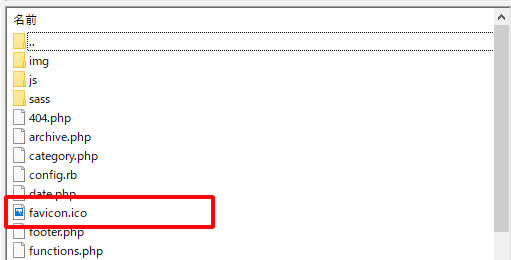
テーマファイルの直下に、「favicon.ico」をアップロードしましょう。
必ず、head 内に記載してください。
以上で設定は完了です。
しっかり表示されているか、ブラウザで確認してみましょう!
faviconはとても小さいですが、その役割や存在感はとても大きいです。Webサイトをひとつのブランドとして育ていきたい、PVを伸ばしていきたいなどの場合、faviconは必ず設定しましょう。
サイトそのもののデザインや構成に気をとられ、設置することを忘れてしまう方もいるのではないのでしょうか?
今回はfaviconの重要性とWordPressでの設定方法をご紹介します。
もくじ
favicon(ファビコン)とは?

「faviconって設定しなくてもサイトに影響ないし問題ないでしょ?」と感じているひともいると思います。
実際にfaviconがどこに使用されているのか。
ブラウザでWebサイトを開いたときにタブに表示されるアイコンや、ブックマークしたときにサイト名の横にあるアイコン、スマートフォンでホーム画面に置いたときに表示されるアイコンなど。普段から無意識に目にしていることがほとんどです。
たとえばブラウザでタブを開きすぎてしまった際、サイト名の認識がしにくくなるのでfaviconで判断をします。 また、スマートフォンのホーム画面ではそもそもサイト名はほとんど表示されず、faviconで判断してタップするひとがほとんどではないでしょうか?
現代では多くのサイトがネット上で公開されており、faviconはこの膨大な情報の中でサイトの「顔」としての役割をしてくれます。 視覚的にユーザーの記憶に残れば、再訪問の確立も高くなりリピートにもつながります。
もし長期的にサイト運営を考えているのであれば、今後faviconの設定は必須になってきます。
手順1:faviconの画像を用意する

元になる画像を作成する
ブラウザやデバイスによって推奨サイズが異なりますが、今回は以下の3種を用意します。- ・ 16px × 16px IEタブ
- ・ 32px × 32px Chrome、Firefox、Safari などのタブ
- ・ 48px × 48px WindowsのWeb ページアイコン
faviconの形状は、必ず正方形で作成します。
また最小で16pxとなるため、小さな文字やロゴはあまり向いていません。分かりやすくシンプルなデザインにします。
作成した画像の拡張子に決まりはありませんが、「.jpg」か「.png」あたりで保存しておきましょう。
ツールで「.icon」ファイルを作成
専用のブラウザツールで、favicon用のアイコンを作成します。Googleで検索すると多くのツールが結果にでますが、今回は「ファビコン favicon.icoを作ろう!」を使用します。

拡張子「.icon」のファイルが作成されるのでダウンロードし、ファイル名を「favicon.ico」に変更してください。
手順2:サーバーにアップロードして表示させる

サーバーにアップロードする
FTPクライアントでサーバーにアクセスします。テーマファイルの直下に、「favicon.ico」をアップロードしましょう。

herder.php表示させるためのコードを追加
header.phpに、以下のコードを追加します。|
1 |
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico"> |
以上で設定は完了です。
しっかり表示されているか、ブラウザで確認してみましょう!
まとめ
一見設定が難しそうなfaviconも、覚えてしまえば簡単に実装できそうですね。faviconはとても小さいですが、その役割や存在感はとても大きいです。Webサイトをひとつのブランドとして育ていきたい、PVを伸ばしていきたいなどの場合、faviconは必ず設定しましょう。
この記事のURLとタイトルをコピーする