【WordPress】add_image_size()で画像サイズをカスタマイズ&リサイズする方法
WordPress
この記事のURLとタイトルをコピーする

WordPressに画像をアップすると、決められたサイズで自動生成されます。
自動生成されるサイズは「サムネイル・中サイズ・大サイズ」の3種ですが、任意のサイズをカスタマイズで追加することも可能です。
今回はアイキャッチ画像のサイズのカスタマイズ方法と、投稿済みの画像をリサイズさせる備忘録です。
項目がない場合、下記を追加しアップします。
4つのパラメータを指定することが可能です。
実際に記述すると下記のようになります。
functions.phpをサーバーにアップしたら、出力したい箇所に下記のコードを記述します。
設定後にアイキャッチをアップロードすると、リサイズ&トリミングが反映されます。
投稿済みの画像にも反映させるには、プラグイン「Regenerate Thumbnails」を有効化し画像を再生成します。
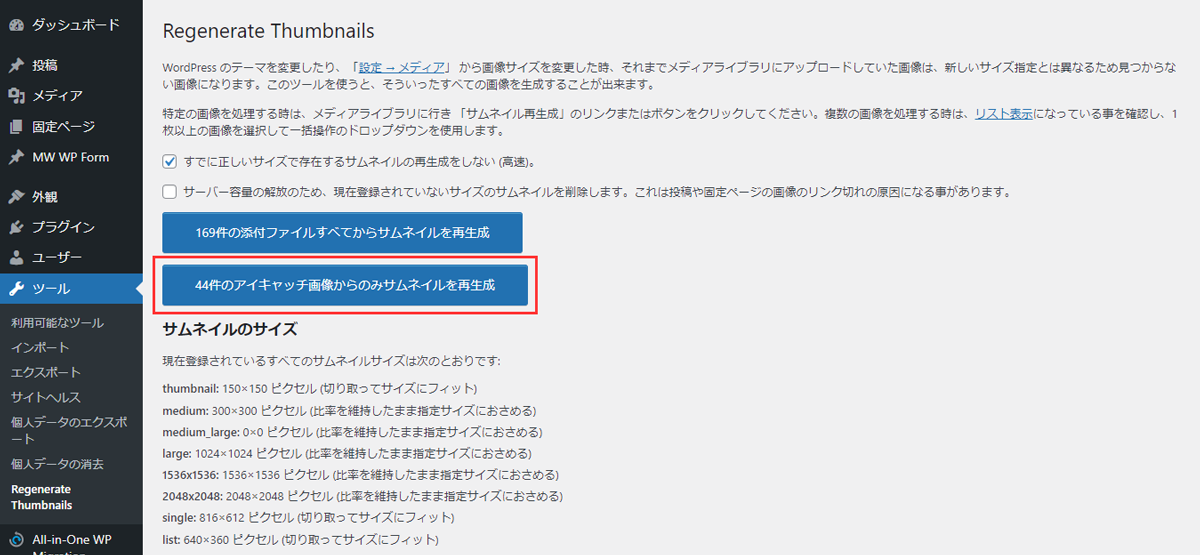
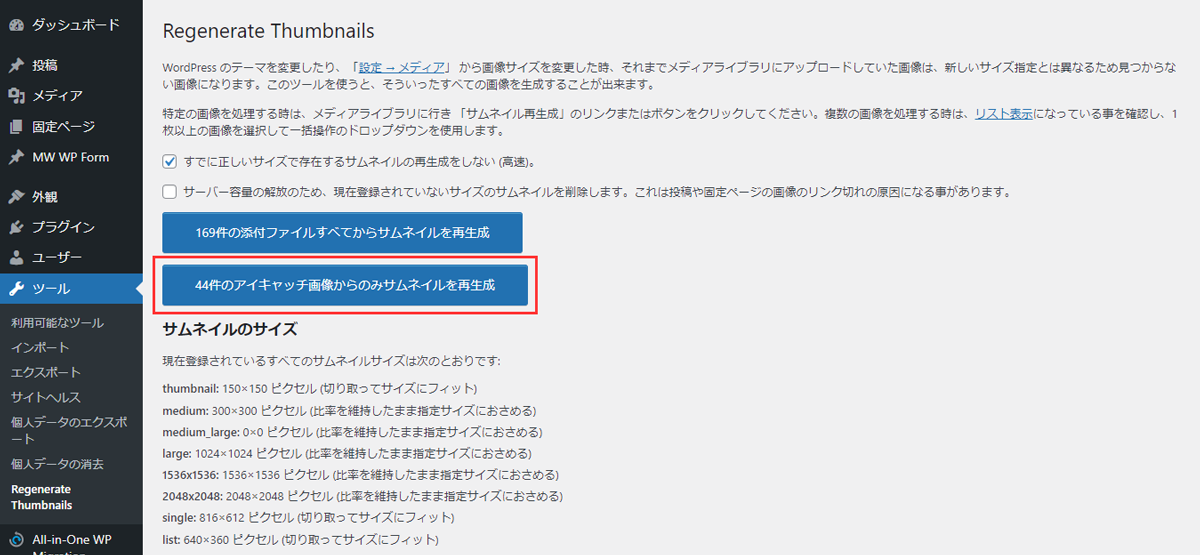
 画像の赤枠のボタンをクリックします。
画像の赤枠のボタンをクリックします。
画像の再生成の進捗が表示されるので、100%になれば完了です。
投稿されている全ての画像を再生成する場合は、赤枠の上のボタンをクリックします。
自動生成されるサイズは「サムネイル・中サイズ・大サイズ」の3種ですが、任意のサイズをカスタマイズで追加することも可能です。
今回はアイキャッチ画像のサイズのカスタマイズ方法と、投稿済みの画像をリサイズさせる備忘録です。
はじめに、アイキャッチの有効化
アイキャッチを使用するには、functions.phpに宣言をする必要があります。項目がない場合、下記を追加しアップします。
|
1 |
add_theme_support( 'post-thumbnails' ); |
add_image_size()の使い方
functions.phpにadd_image_size()を設定します。4つのパラメータを指定することが可能です。
|
1 |
add_image_size( $name, $width, $height, $crop ); |
- $name
- 半角英数字で名前をつけます
- $width
- 横幅を指定します
- $height
- 高さを指定します
- $crop
- 初期値はfalse
tureするとリサイズ&トリミングされます
|
1 |
add_image_size( 'list', 640, 427, true ); |
functions.phpをサーバーにアップしたら、出力したい箇所に下記のコードを記述します。
|
1 |
<?php the_post_thumbnail( 'list' ); ?> |
設定後にアイキャッチをアップロードすると、リサイズ&トリミングが反映されます。
投稿済みの画像にも適応させる方法
add_image_size()は、記述を追加しただけでは投稿済みの画像には反映されません。投稿済みの画像にも反映させるには、プラグイン「Regenerate Thumbnails」を有効化し画像を再生成します。
Regenerate Thumbnails
プラグインをインストール後、左サイドバーのメニュー「ツール>Regenerate Thumbnails」で操作画面を開きます。
画像の再生成の進捗が表示されるので、100%になれば完了です。
投稿されている全ての画像を再生成する場合は、赤枠の上のボタンをクリックします。
さいごに
今のところテーマの編集や変える際にしか再生成する機会はありませんが、頭に入れておくと便利なので備忘録としてまとめました。
この記事のURLとタイトルをコピーする