【WordPress】「合わせて読みたい」のリンクを記事内にショートコードで設置する方法
2019年9月21日
WordPress
この記事のURLとタイトルをコピーする

ブログを運用していると、自然と記事は増えていきます。
ある程度の記事がたまると、関連する記事を紹介したいと思うことはありませんか?
記事内で紹介するたびに、毎回タイトル名を取得したり、aタグでリンクつけたりするのもめんどくさいですよね。
今回は関連記事を、ショートコードで表示できるように設定をしたのでその備忘録です。
プラグインで設定する方法と、直接ファイルを編集する方法です。
プラグインは手軽にでき簡単ですが、導入後の運用に手間がかかる可能性があります。
今後のメンテナンスなども考慮し、今回は手動で設定をしました。
function.phpを直接編集するので、必ずバックアップを取ってから行いましょう。
実際に出力されるHTMLは以下です。
cssは運用しているサイトに合わせて設定してください。
これでショートコードの準備は完了です。
表示させたい個所に、以下のショートコードを記述してください。
「★★★」の部分には、紹介したい記事のIDを入れます。
記事内に表示されているか確認をしましょう。
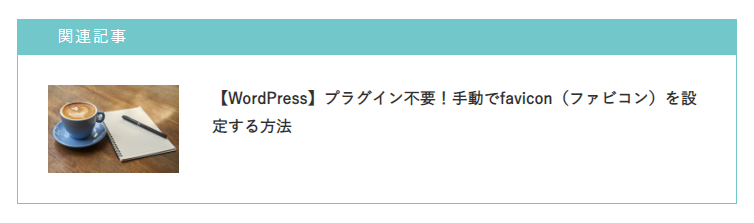
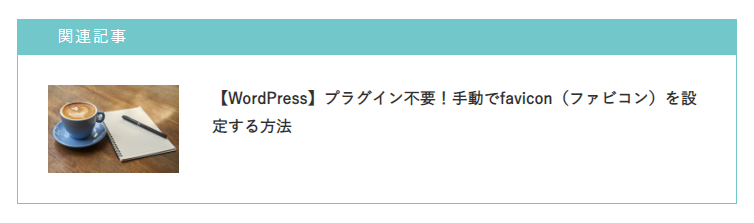
実際に当ブログで表示されるのはこちらです。 このように表示されていれば完了です。
このように表示されていれば完了です。
※cssは各自で設定をお願いします
当ブログでは、このショートコードをクイックタグに設定し、ボタンひとつで設置できるようにしました。
クイックタグの設定方法は過去の記事で書いているので、ぜひ合わせて設定してみてください。
ある程度の記事がたまると、関連する記事を紹介したいと思うことはありませんか?
記事内で紹介するたびに、毎回タイトル名を取得したり、aタグでリンクつけたりするのもめんどくさいですよね。
今回は関連記事を、ショートコードで表示できるように設定をしたのでその備忘録です。
関連記事のショートコードを設定する方法
ショートコードの設定は、2種類のやり方があります。プラグインで設定する方法と、直接ファイルを編集する方法です。
プラグインは手軽にでき簡単ですが、導入後の運用に手間がかかる可能性があります。
今後のメンテナンスなども考慮し、今回は手動で設定をしました。
function.phpを直接編集するので、必ずバックアップを取ってから行いましょう。
ショートコードの設定
以下のコードを、function.phpに追加します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
function related_func ( $atts ) { extract( shortcode_atts( array( 'id' => '', 'label' => '関連記事', ), $atts ) ); $ids = mb_split(",",$id); $outputTag = ''; if($id): $outputTag .= ' <div class="related"> <h5 class="title"> ' . $label . ' </h5> <div class="box-list">'; foreach($ids as $value): if(ctype_digit($value)): $link = get_permalink($value); $title = get_the_title($value); $date = get_the_time('Y.m.d',$value); if(get_post_thumbnail_id($value)){ $thmbnail_url = wp_get_attachment_url(get_post_thumbnail_id( $value )); }else{ $thmbnail_url = '/wp-content/themes/otamunote-simple/img/noimage.png'; } $outputTag .=' <div class="box"> <a href="'. $link . '" target="_blank"> <div class="img"> <img src="' . $thmbnail_url . '"> </div> <div class="content"> <h6>' . $title . '</h6> </div> </a> </div>'; else: $outputTag .='<h6>記事IDの指定が正しくありません</h6>'; endif; endforeach; $outputTag .= '</div></div>'; return $outputTag; else: return ' <div class="box"> <h5 class="title"> ' . $label . ' </h5> <div class="box-list">記事IDがありません</div> </div>'; endif; } add_shortcode('related', 'related_func'); |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="related"> <h5 class="title">関連記事</h5> <div class="box-list"> <div class="box"> <a href="記事URL" target="_blank"> <div class="img"><img src="記事サムネイル"></div> <div class="content"><h6>記事タイトル</h6></div> </a> </div> </div> </div> |
これでショートコードの準備は完了です。
ショートコードを使って出力
ショートコードの設定ができたら、実際に記事内で表示をさせます。表示させたい個所に、以下のショートコードを記述してください。
|
1 |
[related id=★★★ label=関連記事] |
記事内に表示されているか確認をしましょう。
実際に当ブログで表示されるのはこちらです。

※cssは各自で設定をお願いします
まとめ
ショートコードを設定しておくと、出力するためのコードを毎回書く必要がないのでかなりの時間短縮です。当ブログでは、このショートコードをクイックタグに設定し、ボタンひとつで設置できるようにしました。
クイックタグの設定方法は過去の記事で書いているので、ぜひ合わせて設定してみてください。
この記事のURLとタイトルをコピーする
