【HTML/CSS】placeholder(プレースホルダー)とは?テキスト追加とスタイル変更の方法
2019年9月17日
CODE
この記事のURLとタイトルをコピーする

placeholderとは、フォームなどの入力項目に予め入れることができるテキストのことです。
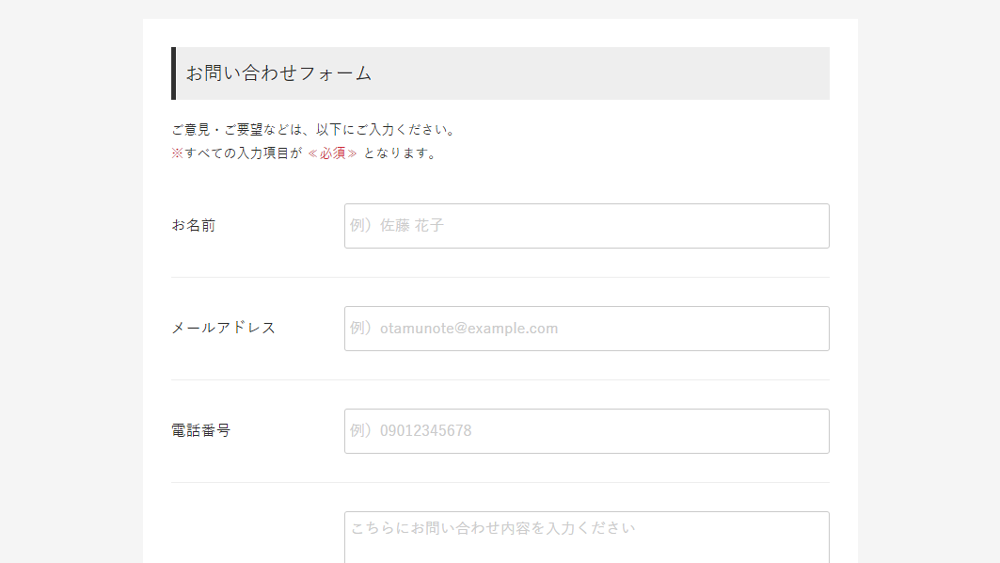
下の画像のように、入力欄の中にテキストが入っているのを一度は見たことがあるかと思います。
 その項目に対し、ユーザーにどのように入力してほしいのか一度考えてみてください。
その項目に対し、ユーザーにどのように入力してほしいのか一度考えてみてください。
漢字やカタカナ、半角や全角、電話番号にハイフンはいるのかなど…。
これらを事前に薄いテキストで表示しておくことで、ユーザーが迷うことなく入力をすることができます。
実際にHTMLとCSSのファイルを直接編集するので、必ずバックアップを取っておきましょう。
以下のコードを、表示させたい個所に追加します。
実際にブラウザで確認をしましょう。
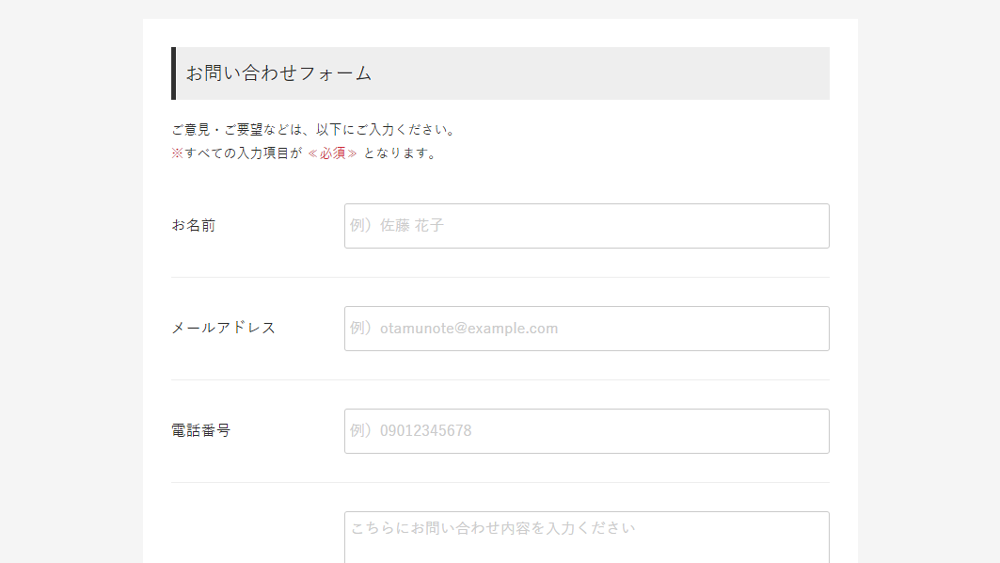
 このように表示されていれば完了です。
このように表示されていれば完了です。
今のままでは文字色が濃く、少し主張があるように感じます。
文字色を薄くし、あくまでも例文だということを認識させましょう。
以下のコードを追加します。
placeholderの色を変更するには、::placeholderの疑似要素を使用します。
4行目以降は、各ブラウザのサポートなので、必要に応じて記述してください。
実際にブラウザで確認をします。
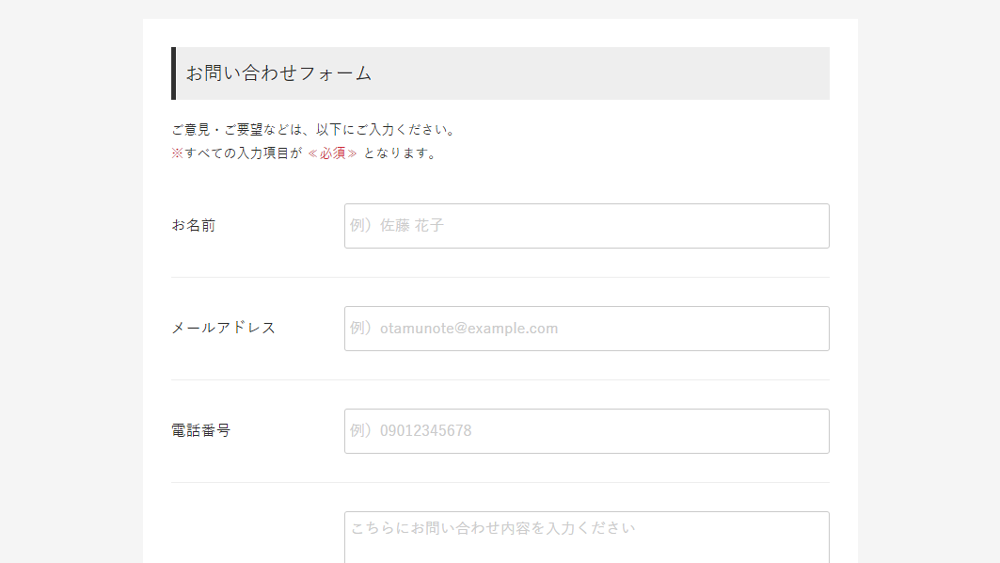
 文字色が薄くなり、入力欄と馴染んでいますね。
文字色が薄くなり、入力欄と馴染んでいますね。
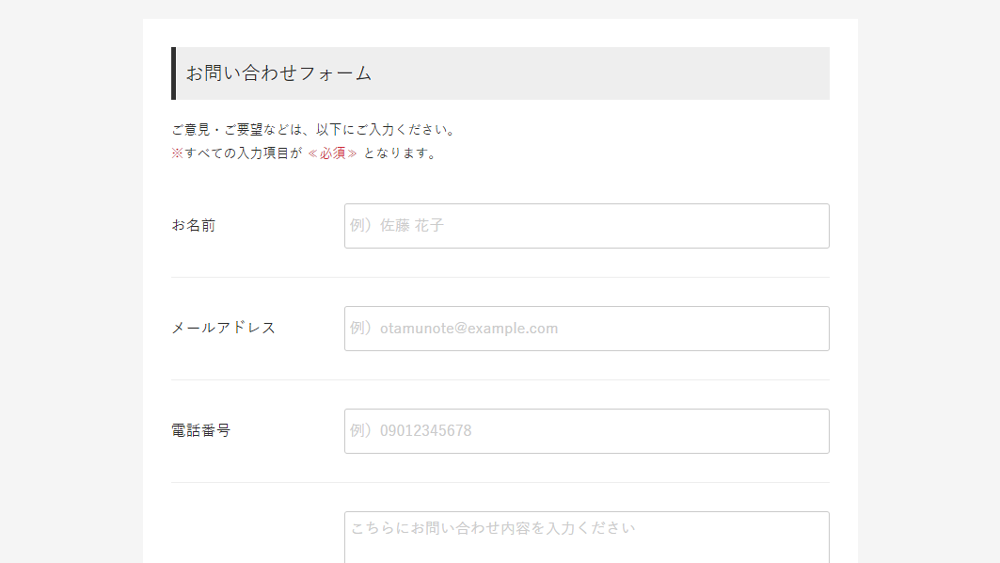
任意の文字色で表示されていれば完了です。
下の画像のように、入力欄の中にテキストが入っているのを一度は見たことがあるかと思います。

漢字やカタカナ、半角や全角、電話番号にハイフンはいるのかなど…。
これらを事前に薄いテキストで表示しておくことで、ユーザーが迷うことなく入力をすることができます。
placeholderを設定する
placeholderの設定方法を確認します。実際にHTMLとCSSのファイルを直接編集するので、必ずバックアップを取っておきましょう。
HTMLファイルにplaceholderを追加
placeholderは、inputo要素やtextarea要素に対して使用します。以下のコードを、表示させたい個所に追加します。
|
1 |
<input type="text" class="name" placeholder="佐藤 花子"> |

CSSで色を変更する
placeholderの表示ができたら、スタイルを変更します。今のままでは文字色が濃く、少し主張があるように感じます。
文字色を薄くし、あくまでも例文だということを認識させましょう。
以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
::placeholder { color: #ccc; } /* Chrome, Safari */ ::-webkit-input-placeholder { color: #ccc; } /* Firefox */ ::-moz-placeholder { color: #ccc; } /* IE */ :-ms-input-placeholder { color: #ccc; } /* Edge */ ::-ms-input-placeholder { color: red; } |
4行目以降は、各ブラウザのサポートなので、必要に応じて記述してください。
実際にブラウザで確認をします。

任意の文字色で表示されていれば完了です。
この記事のURLとタイトルをコピーする