【CSS/Java Script】aタグのhref=”tel:”をPC表示で無効にする方法
2019年7月5日
CODE
この記事のURLとタイトルをコピーする

スマートフォンでサイトを見ているときに電話番号をタップすると、そのまま通話発信ができるように設定されていることがあるますよね。
通話発信の設定をするには、aタグのhref属性に「tel:」を指定します。
今ではスマートフォンでのサイト閲覧率は全体の7割を超えており、ユーザーからのお問い合わせを増やしたのであれば、必ず設定したほうがいいでしょう。
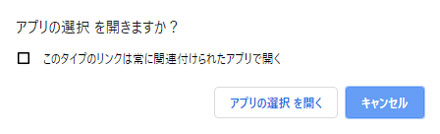
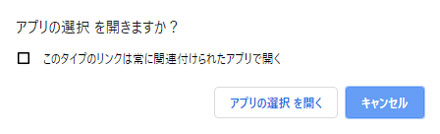
その反面、PCでクリックしてしまうと以下のようなポップアップが表示されてしまいます。
 ごく稀にそのまま通話できる場合もありますが、ユーザーに誤解を与えないよう、PCでは通話発信ができないように設定しておいたほうがいいです。
ごく稀にそのまま通話できる場合もありますが、ユーザーに誤解を与えないよう、PCでは通話発信ができないように設定しておいたほうがいいです。
開始タグと閉じタグの間はテキストでも画像でもいいので、通話発信のリンクだと分かりやすいものを入れましょう。
必ずhref属性内は半角英数字で記述します。
ハイフンの有無はどちらでも大丈夫ですが、Google Developers のサンプルではハイフンが入っているので、私もハイフンありで記述することがほとんどです。
それぞれ設定のやり方を確認してきましょう。
プロパティ pointer-eventsを使うと、クリック・タップを無効化してくれます。
注意しなければいけないのが、IEに関してはIE11以降でないとpointer-eventsが動作しません。
もしIE10以下でもどうさせたい場合、CSSではなく、Java Scriptで記述する必要があります。
その設定方法が、次の項目です。
jQueryでユーザーエージェント(端末)を判別し、スマートフォン以外の端末では無効化になるように指定しています。
CSSのcursorプロパティを使って標準に指定してあげると、ユーザーにも分かりやすくなります。
とても細かい部分の設定にはなりますが、しっかり対応することでユーザーがいやすいサイトを作ることができるので、ぜひ試してみてください。
通話発信の設定をするには、aタグのhref属性に「tel:」を指定します。
今ではスマートフォンでのサイト閲覧率は全体の7割を超えており、ユーザーからのお問い合わせを増やしたのであれば、必ず設定したほうがいいでしょう。
その反面、PCでクリックしてしまうと以下のようなポップアップが表示されてしまいます。

通話発信を設定する(基本のコード)
まず、通話発信ができるように設定するための、基本のコードを確認します。|
1 |
<a href="tel:03-0123-4567"></a> |
開始タグと閉じタグの間はテキストでも画像でもいいので、通話発信のリンクだと分かりやすいものを入れましょう。
必ずhref属性内は半角英数字で記述します。
ハイフンの有無はどちらでも大丈夫ですが、Google Developers のサンプルではハイフンが入っているので、私もハイフンありで記述することがほとんどです。
スマホでタップしたときに通話発信する(PCを無効にする)
PCでの通話発信を無効にする方法は、CSSとJava Scriptの2通りがあります。それぞれ設定のやり方を確認してきましょう。
CSS
メディアクエリなどでPC用のスタイルに以下のコードを記述します。|
1 2 3 |
a[href^="tel:"] { pointer-events: none; } |
プロパティ pointer-eventsを使うと、クリック・タップを無効化してくれます。
注意しなければいけないのが、IEに関してはIE11以降でないとpointer-eventsが動作しません。
もしIE10以下でもどうさせたい場合、CSSではなく、Java Scriptで記述する必要があります。
その設定方法が、次の項目です。
Java Script
IE以下に対応させたい場合は、下記のコードを記述します。|
1 2 3 4 5 6 7 8 |
var ua = navigator.userAgent.toLowerCase(); var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua); if (!isMobile) { $('a[href^="tel:"]').on('click', function(e) { e.preventDefault(); }); } |
jQueryでユーザーエージェント(端末)を判別し、スマートフォン以外の端末では無効化になるように指定しています。
まとめ
これでリンクが非表示になりますが、マウスオーバー時のカーソルはリンク時のままです。CSSのcursorプロパティを使って標準に指定してあげると、ユーザーにも分かりやすくなります。
とても細かい部分の設定にはなりますが、しっかり対応することでユーザーがいやすいサイトを作ることができるので、ぜひ試してみてください。
この記事のURLとタイトルをコピーする