【Chrome】作業効率アップ!Web制作者におすすめの拡張機能8選
2019年7月3日
WebTool
この記事のURLとタイトルをコピーする

今では世界シェア半数以上を占める、Webブラウザ「Google Chrome」。
他のブラウザと比べると動作も軽く、私もメインブラウザとして長いこと使用しています。
その中でもChromeの良さのひとつとして、拡張機能があります。
種類も豊富で簡単にインストールできるので、使用環境に合わせてカスタマイズできるのは便利です。
今回は、私が使用している基本的な拡張機能をご紹介します。
ほとんどが無料で提供されていて、クリックひとつで簡単にChromeをパワーアップさせることができます。
種類もかなり豊富で、例えば以下のことができるようになります。
サイト制作やブログ運用の際に使用することが多いので、もし興味があれば試してみてください。 ボタンひとつで、簡単にスクリーンショットをとることができます。
ボタンひとつで、簡単にスクリーンショットをとることができます。
用意されている機能がとても豊富で、以下6通りの方法でのキャプチャが可能です。
キャプチャ後、そのまま書き込みやトリミングなどの加工ができるので、作業短縮にもなりとても重宝しています。 ブラウザ上のカラーコードを、その場で調べることができます。
ブラウザ上のカラーコードを、その場で調べることができます。
調べたい色にカーソルを合わせクリックすると、上記のようにカラーコードが表示されます。
参考サイトなどで気になるカラーがあったときは、さくっと調べられるのでとても便利です。
 ブラウザ上で使用されているフォントに適用されているCSSを調べることができます。
ブラウザ上で使用されているフォントに適用されているCSSを調べることができます。
調べることができるのは、主に以下の要素です。 ブラウザ上に表示されている画像や要素の位置間などのサイズを、ピクセル単位で調べることができます。
ブラウザ上に表示されている画像や要素の位置間などのサイズを、ピクセル単位で調べることができます。
私はラフ作成時などの際、参考サイトの位置関係をさっと調べたいときに使っています。
ドラック&ドロップで手動で計るため、若干のずれは生じるのが前提です。
もちろん検証ツールで確認したほうが正確なので、正確さを求める際はお気を付けください。 ブラウザ上の操作を、マウスの動きで管理することができます。
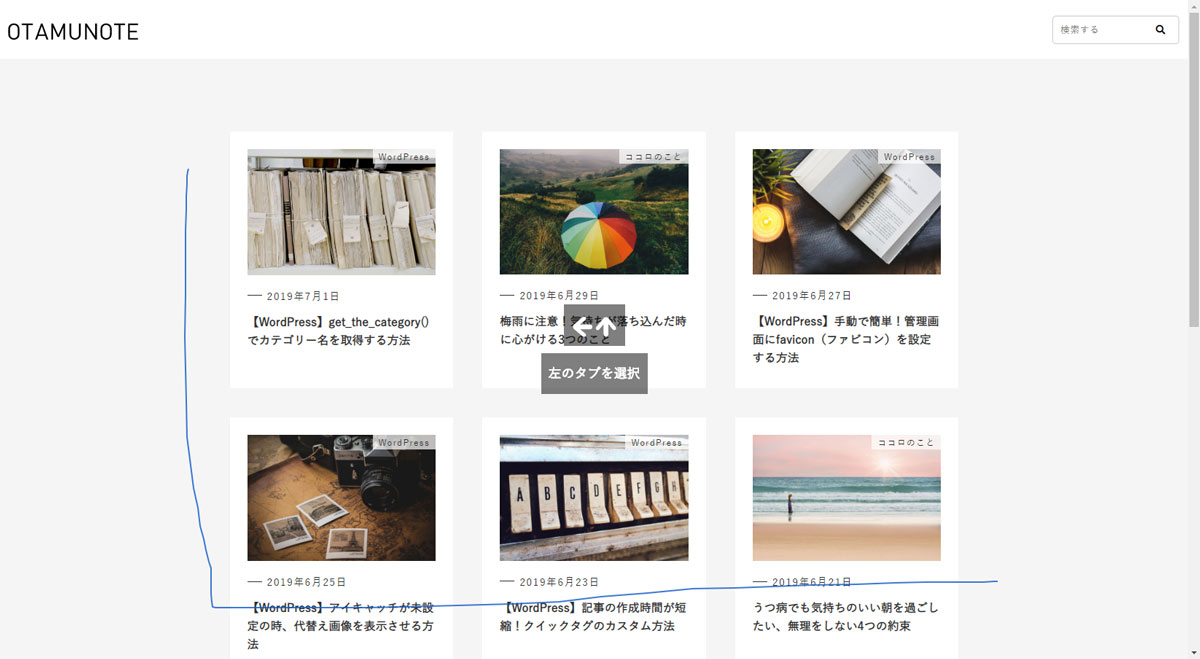
ブラウザ上の操作を、マウスの動きで管理することができます。
例えば「ページを戻る」「新しいタブを開く」などの操作を、わざわざカーソルを合わせなくても、マウスの動きのみで操作が可能です。
慣れてしまうと、カーソル合わせるのが億劫になるくらいに快適になるので、気になる方はぜひ試してみてください…! ブラウザに表示されているページのURLを、簡単にQRコード化することができます。
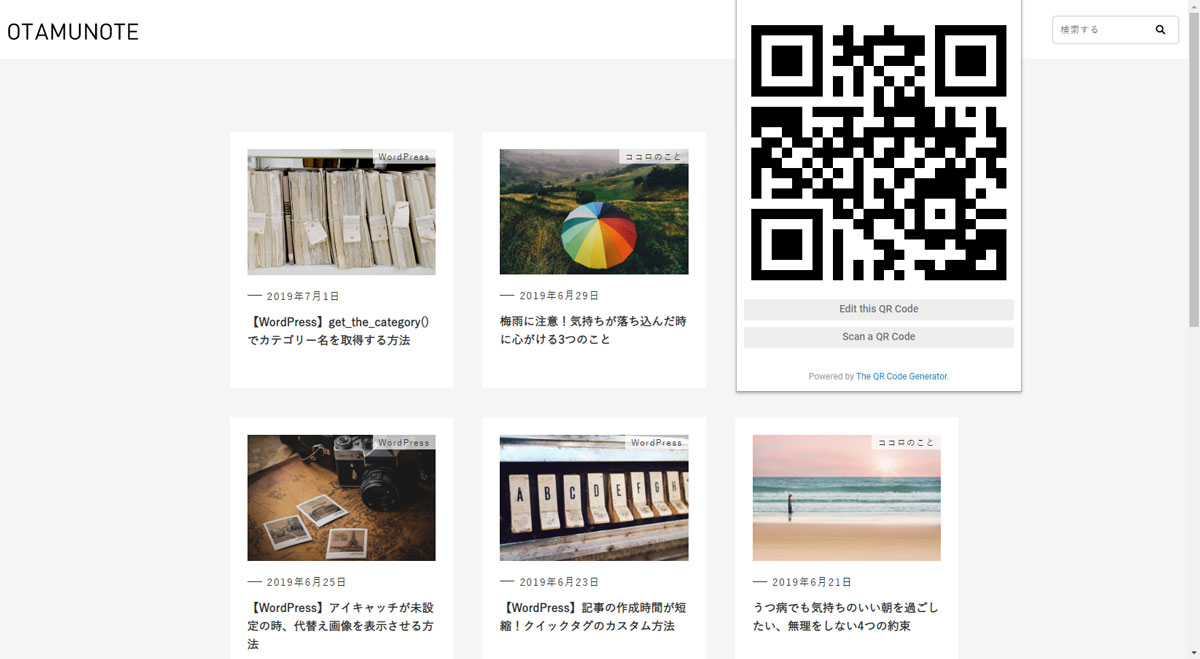
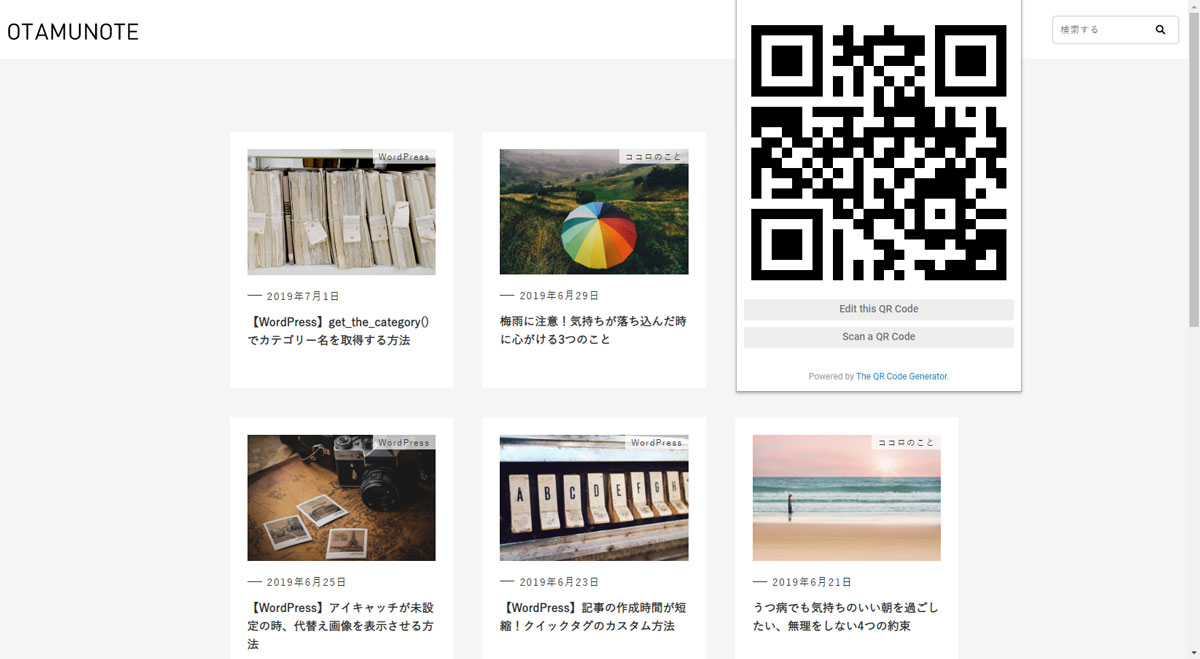
ブラウザに表示されているページのURLを、簡単にQRコード化することができます。
私はスマホでURLを共有したい、デバックでスマホ確認したい、などの際に使っています。
ほとんどのスマホにカメラがついているので、すぐQRコードを読み込むことができて便利です。 クリックのみで、ブラウザの画面サイズを簡単に変更することができます。
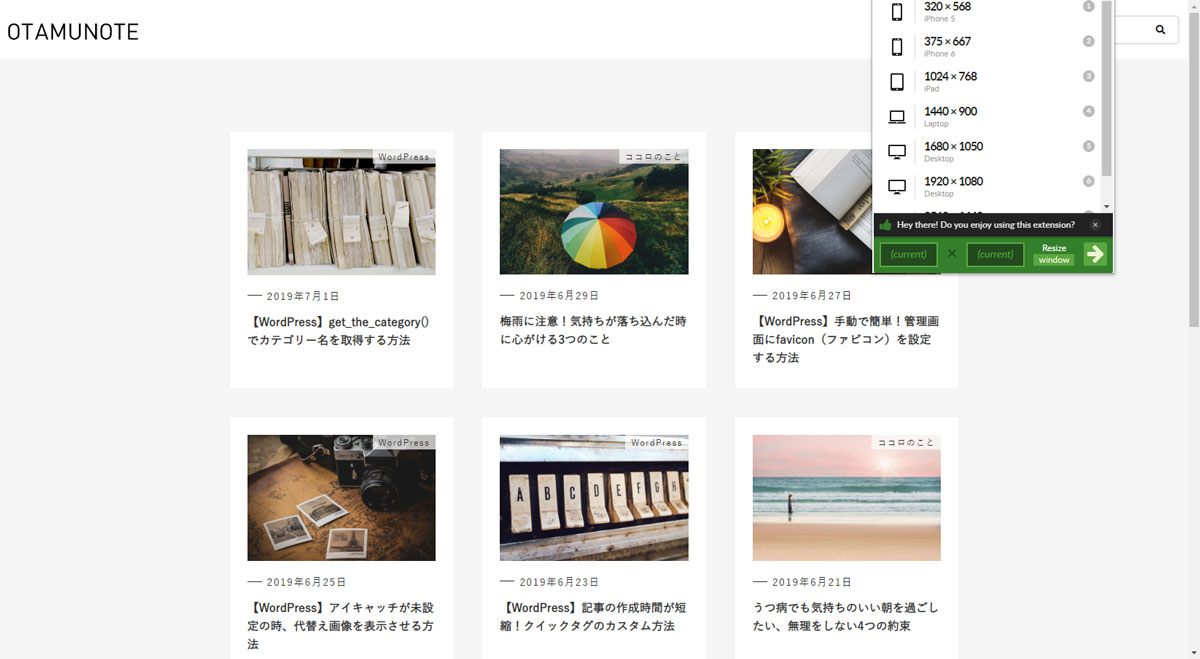
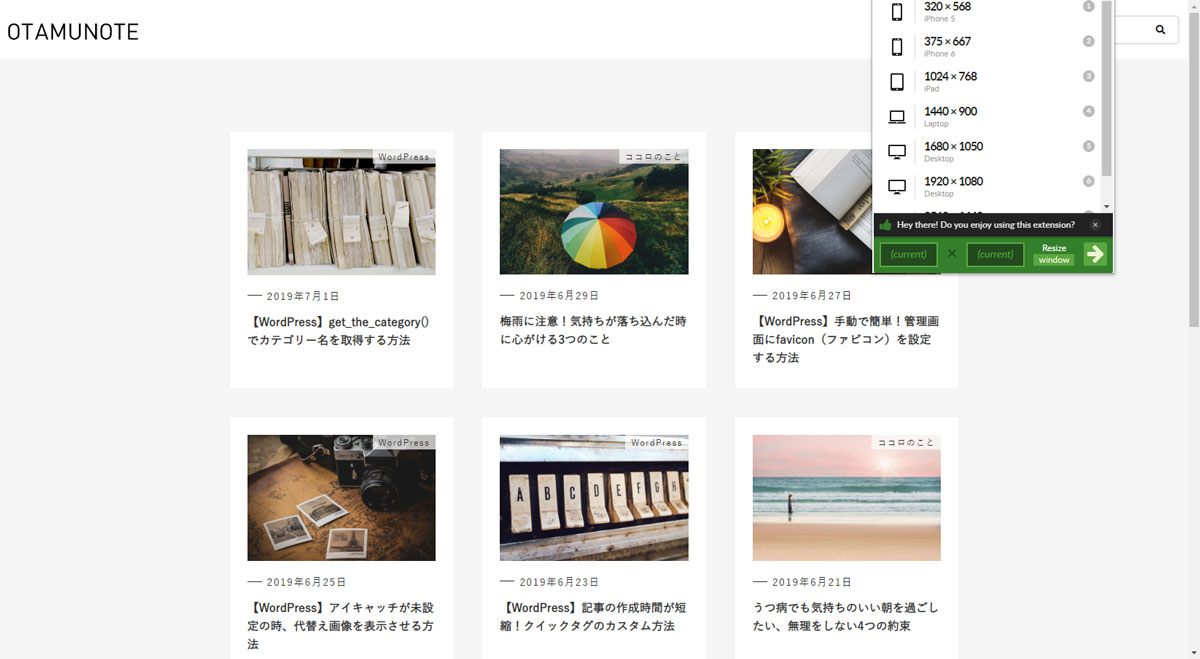
クリックのみで、ブラウザの画面サイズを簡単に変更することができます。
この拡張機能のメリットは3つ。 Page Analyticsは、ブラウザでサイトを閲覧しながら、ページ毎のアクセス状況を簡単に確認することができます。
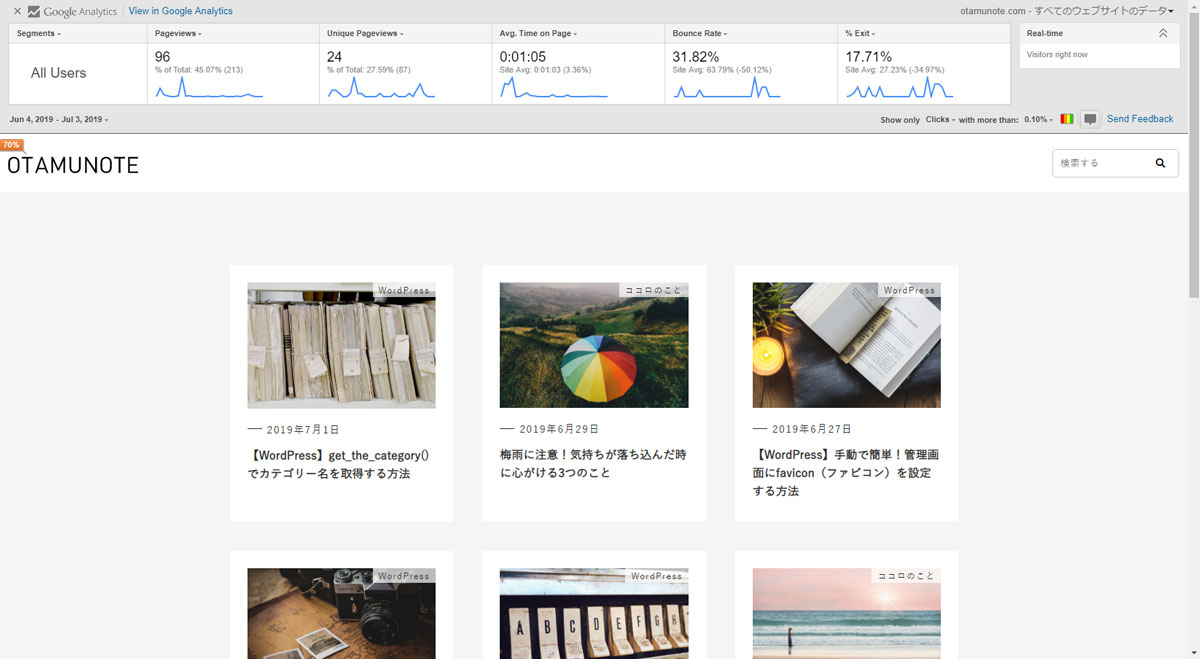
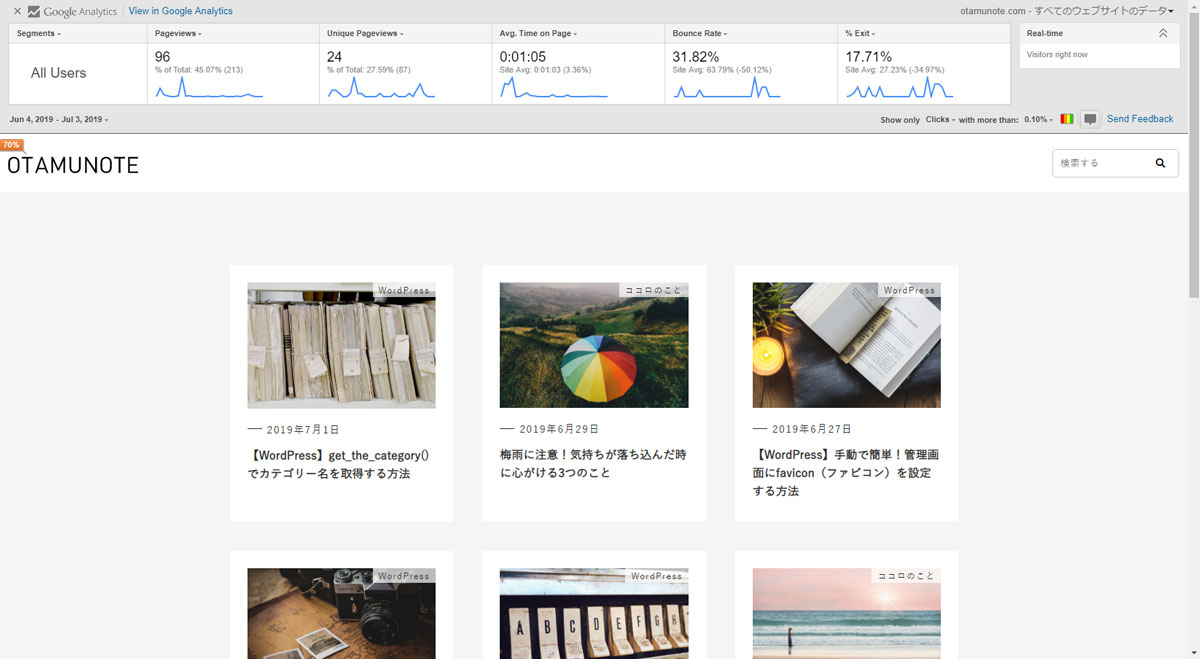
Page Analyticsは、ブラウザでサイトを閲覧しながら、ページ毎のアクセス状況を簡単に確認することができます。
基本的なデータはもちろん、アクセス解析では見えないリンクのクリック数なども確認することが可能です。
ブログやサイトで集客を考えるなら、一度は必ず試してみてください。
自分に合う拡張機能を探し、作業効率を効率を上げることもできますので、いろいろ試してみるとよさそうですね。
容量が軽いといえ、あまりにも入れすぎるとブラウザが重くなるので、必要な拡張機能を見極めて使っていきましょう。
他のブラウザと比べると動作も軽く、私もメインブラウザとして長いこと使用しています。
その中でもChromeの良さのひとつとして、拡張機能があります。
種類も豊富で簡単にインストールできるので、使用環境に合わせてカスタマイズできるのは便利です。
今回は、私が使用している基本的な拡張機能をご紹介します。
もくじ
Chromeの拡張機能とは?
拡張機能とは、Chromeに機能を追加することができるプログラムファイルのことです。ほとんどが無料で提供されていて、クリックひとつで簡単にChromeをパワーアップさせることができます。
種類もかなり豊富で、例えば以下のことができるようになります。
- ・ 文字カウントができる
- ・ 英単語を調べてくれる
- ・ なんのフォントか調べてくれる
- ・ スクリーンショットを好きな場所でとり、その場で加工
- ・ Google Analytics(グーグルアナリティクス)が確認できる
おすすめの拡張機能 8選
私が使っている拡張機能をご紹介します。サイト制作やブログ運用の際に使用することが多いので、もし興味があれば試してみてください。
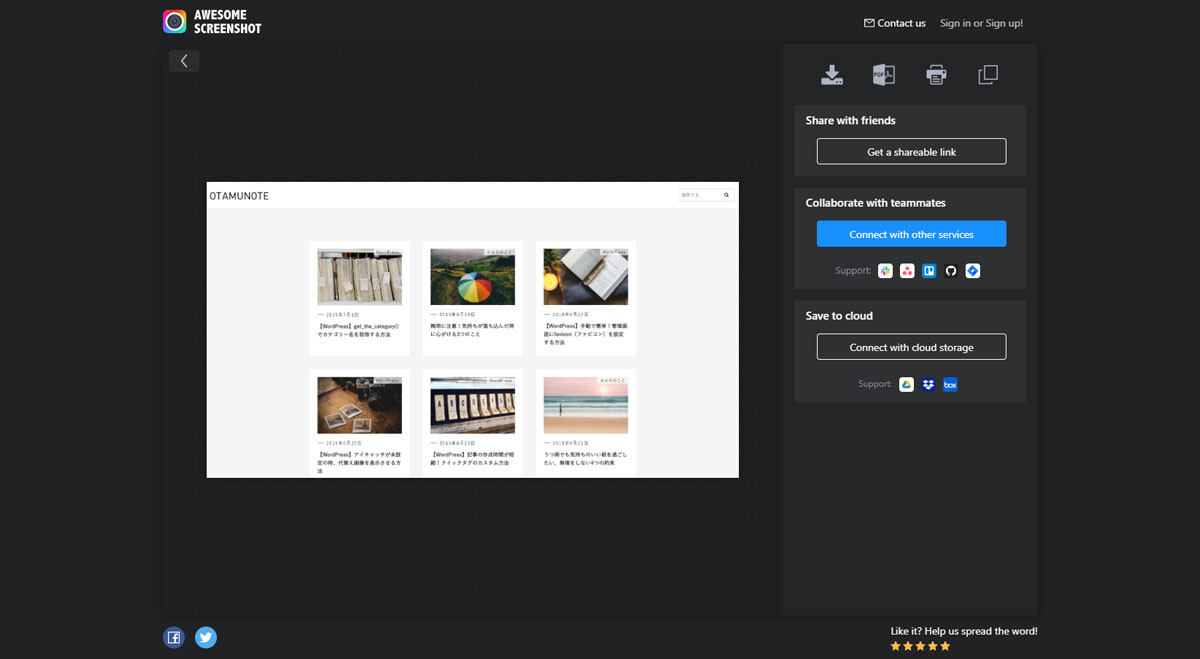
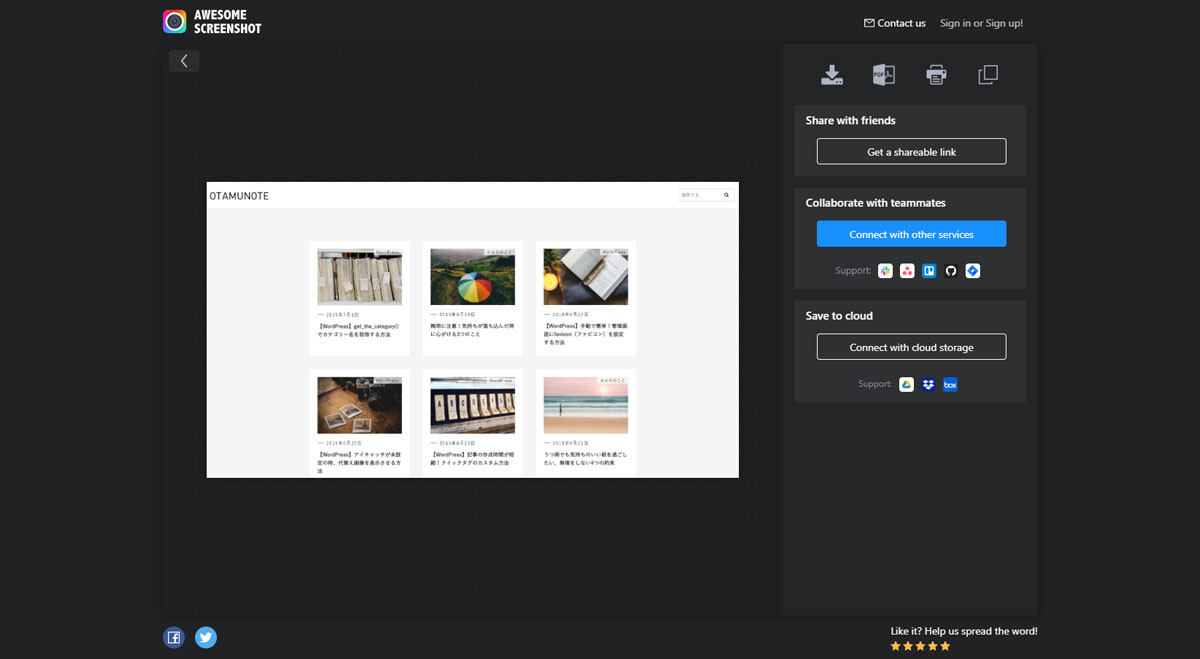
Awesome Screenshot(キャプチャ)

用意されている機能がとても豊富で、以下6通りの方法でのキャプチャが可能です。
- ・ ブラウザで表示されている部分をキャプチャする
- ・ ブラウザで表示されているページ全体をキャプチャする
- ・ 範囲を選択してキャプチャする
- ・ セルフタイマーを使用してキャプチャする(3秒)
- ・ 起動中のアプリから画面選択してキャプチャする
- ・ PC内の画像を読み込ませて編集する
キャプチャ後、そのまま書き込みやトリミングなどの加工ができるので、作業短縮にもなりとても重宝しています。
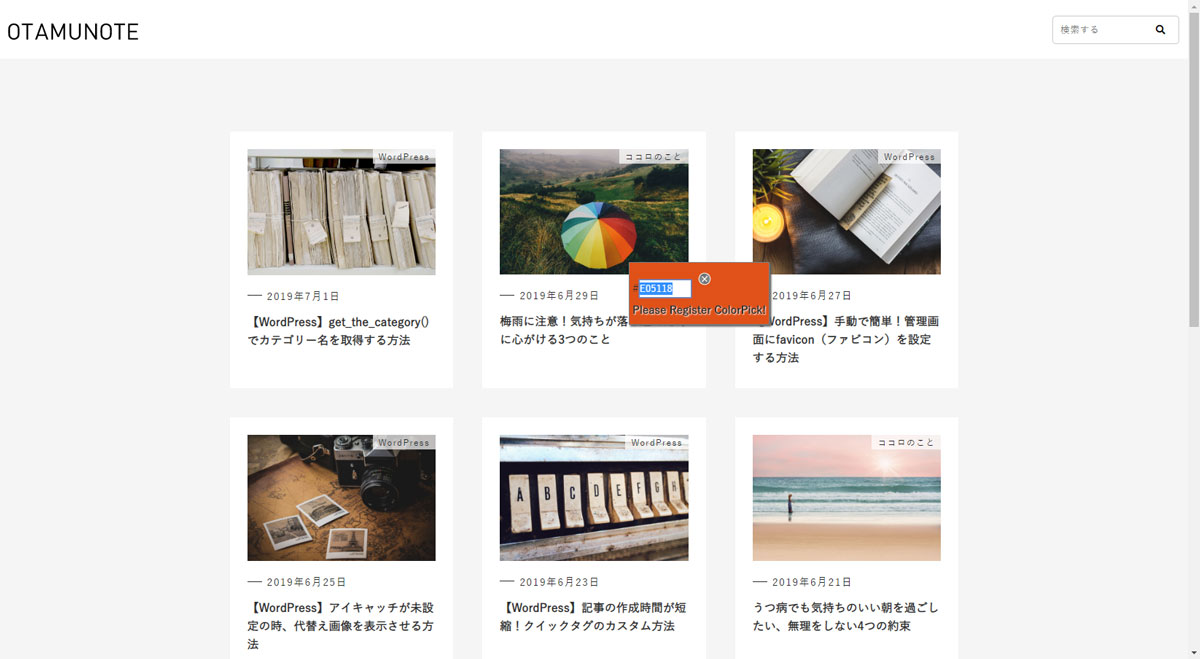
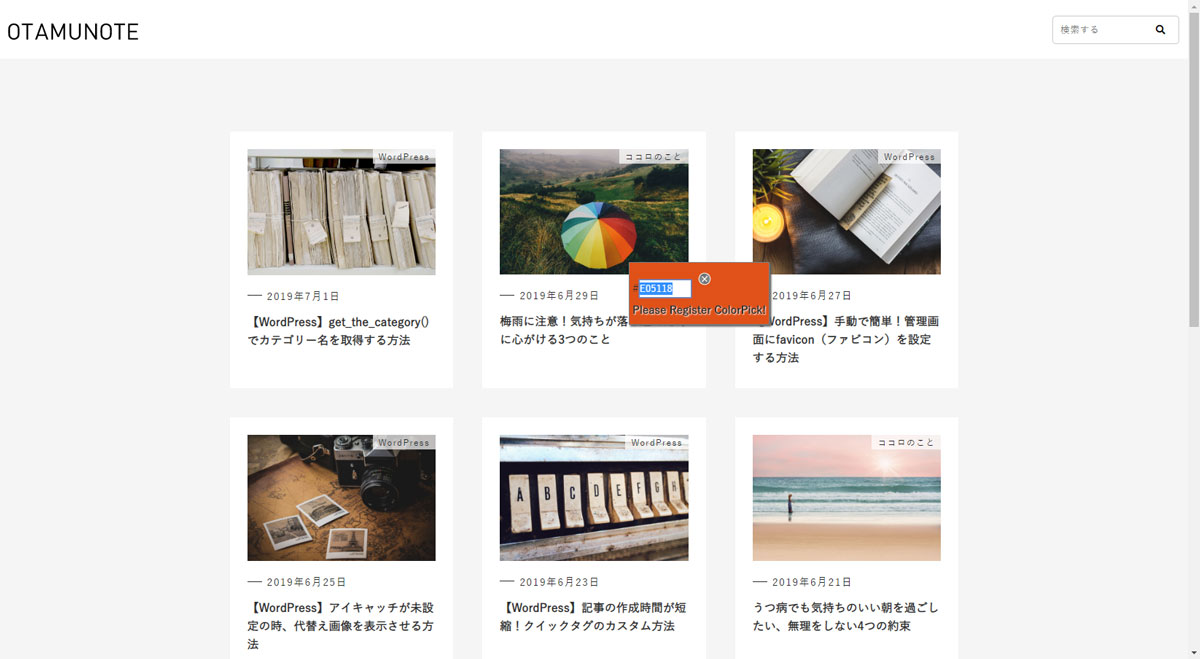
ColorPick Eyedropper(カラーコード)

調べたい色にカーソルを合わせクリックすると、上記のようにカラーコードが表示されます。
参考サイトなどで気になるカラーがあったときは、さくっと調べられるのでとても便利です。
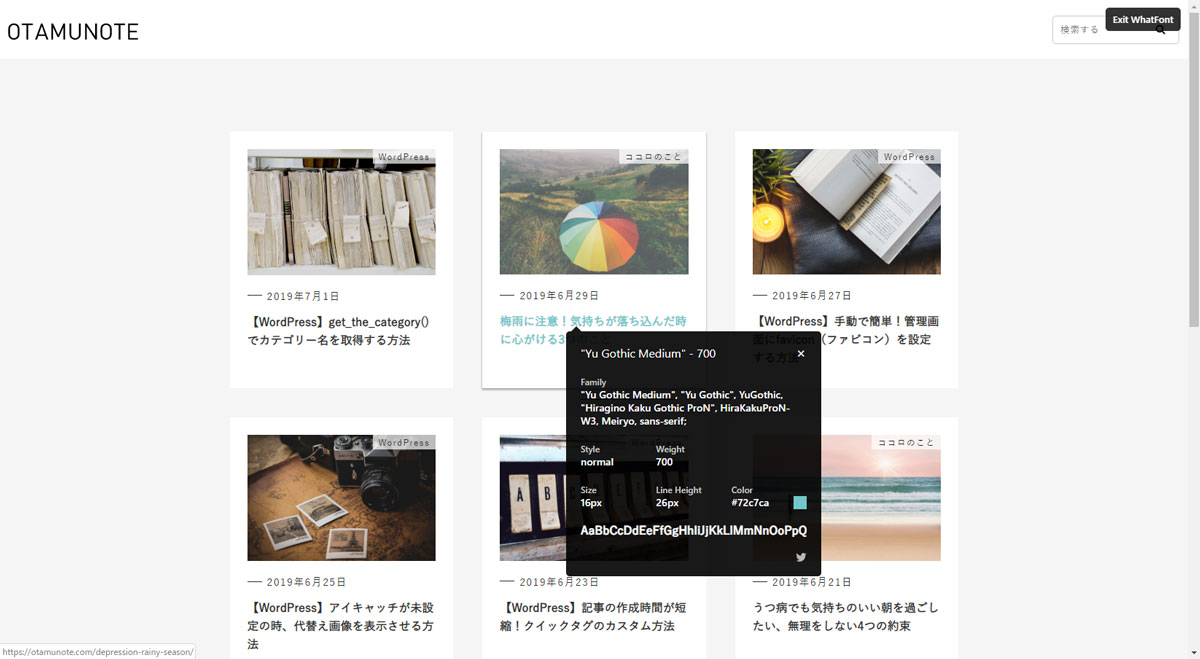
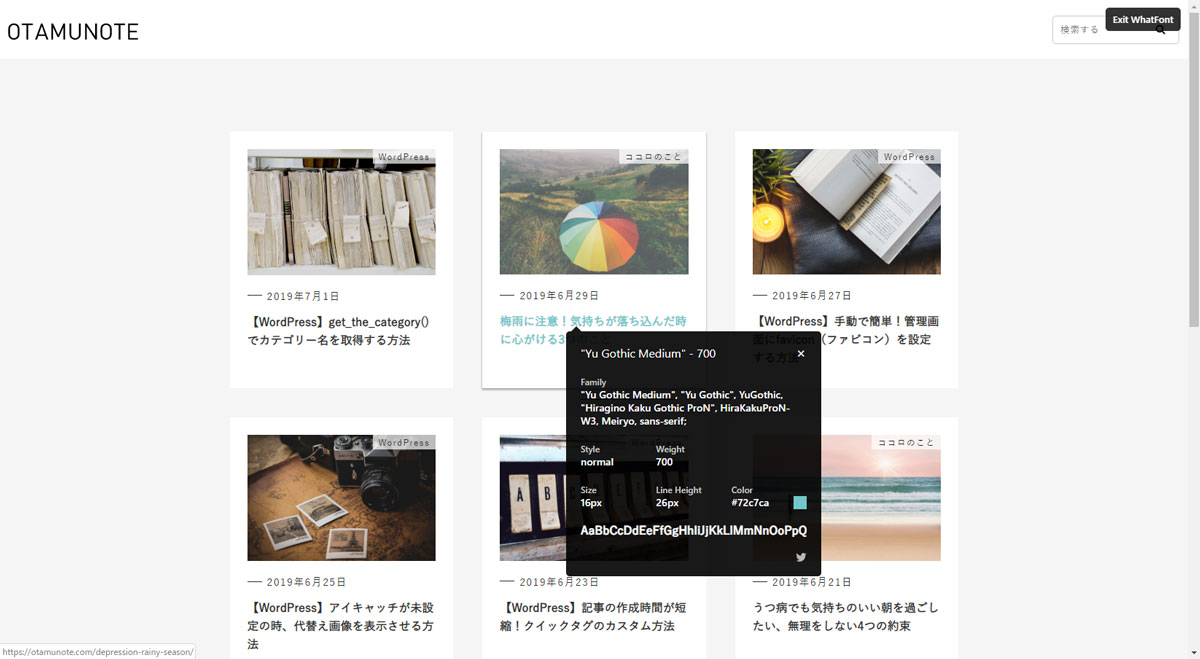
WhatFont(フォント)

調べることができるのは、主に以下の要素です。
- ・ フォントの種類
- ・ フォントのサイズ
- ・ フォントの太さ
- ・フォントの色
- ・ フォントのスタイル
- ・ 行間
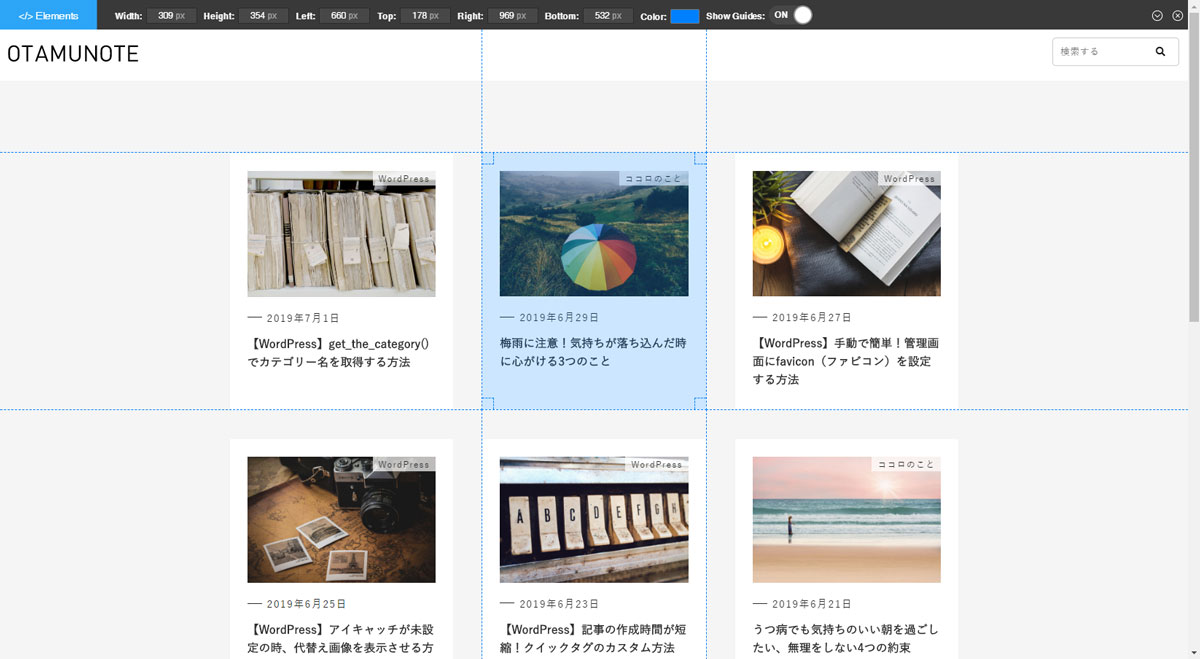
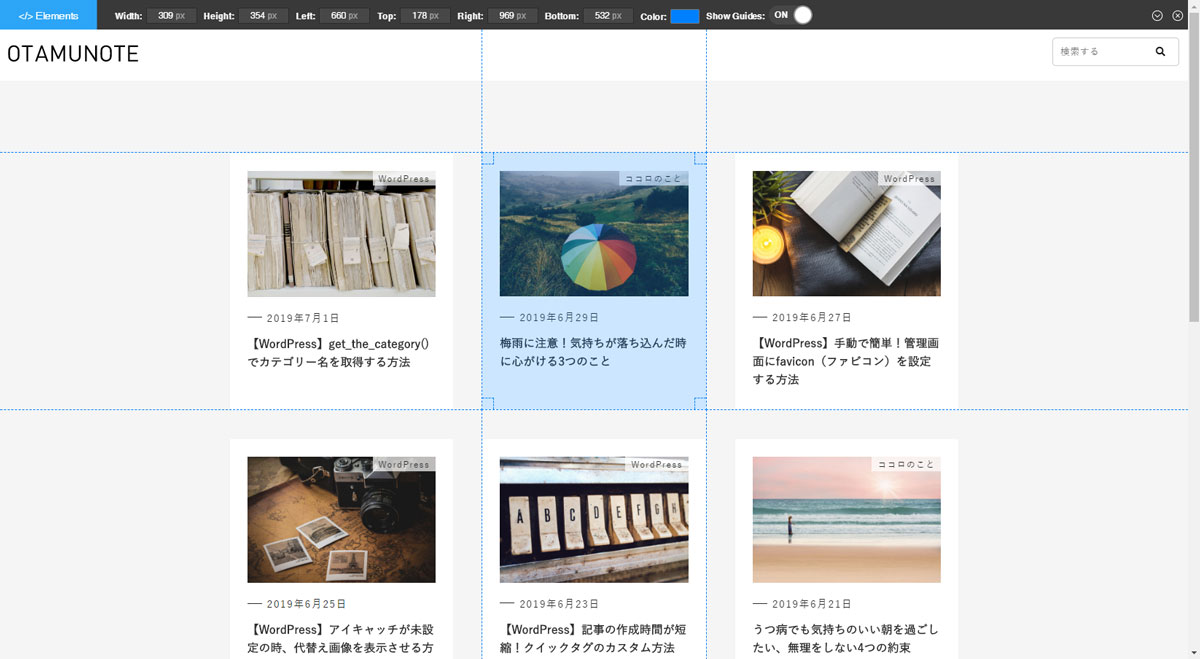
Page Ruler(サイズ計測)

私はラフ作成時などの際、参考サイトの位置関係をさっと調べたいときに使っています。
ドラック&ドロップで手動で計るため、若干のずれは生じるのが前提です。
もちろん検証ツールで確認したほうが正確なので、正確さを求める際はお気を付けください。
Gestures for Google Chrome(マウスジェスチャー)

例えば「ページを戻る」「新しいタブを開く」などの操作を、わざわざカーソルを合わせなくても、マウスの動きのみで操作が可能です。
慣れてしまうと、カーソル合わせるのが億劫になるくらいに快適になるので、気になる方はぜひ試してみてください…!
The QR Code Extension(QRコード)

私はスマホでURLを共有したい、デバックでスマホ確認したい、などの際に使っています。
ほとんどのスマホにカメラがついているので、すぐQRコードを読み込むことができて便利です。
Window Resizer(画面サイズ)

この拡張機能のメリットは3つ。
- ・ デフォルトで10種類のサイズが用意されている
- ・ 各デバイスサイズでのデバックに使える
- ・ ブログなどで使うスクショを用意するときにサイズを統一できる
Page Analytics(アナリティクス)

基本的なデータはもちろん、アクセス解析では見えないリンクのクリック数なども確認することが可能です。
ブログやサイトで集客を考えるなら、一度は必ず試してみてください。
まとめ
Chromeにはまだまだたくさんの拡張機能が配布されています。自分に合う拡張機能を探し、作業効率を効率を上げることもできますので、いろいろ試してみるとよさそうですね。
容量が軽いといえ、あまりにも入れすぎるとブラウザが重くなるので、必要な拡張機能を見極めて使っていきましょう。
この記事のURLとタイトルをコピーする